Coventry University Capstone Project
Sight-Aid
Category | Accessible Design / User Research / Service Design
Duration | Jan ’18 - Jun '18
Tools | Adobe XD
😱 THE PROBLEM
The elderly and visually impaired community depend on the sighted to assist them in simple every day activities like object detection, image identification and reading text. How can we help me somewhat independent through the use of an accessible app?
🚀 THE SOLUTION
This mobile application aims to help the target audience by enabling them to identify objects and aid them in reading text.
📚 SECONDARY RESEARCH
Understanding how the target group utilize assistive technology
— Research Areas
— Key Takeaways
Many mobile applications and websites have labels which help the target group read the contents of the page
Haptic feedback helps to signal the user that an event has been triggered
Google Vision technology can be used to identified objects and texts in an image
🤝 PRIMARY RESEARCH
Topics of discussion during the interview study
Dependance and Navigation
To understand how the elderly and visually impaired navigate through a grocery store and perform tasks
Existing apps
To explore the apps that the visually impaired use to identify objects & read text
INSIGHTS 🙌🏻
Takeaways based on 10 Interviews
Dependance on the sighted
“
I rely heavily on my sister to perform day to day activities.”
“
My wife has to arrange the cupboard in a specific manner so that I can identify the different sauces based on the shapes of the bottle.”
Navigation
“
I prefer to stay clear of public transports and large open spaces because it’s really difficult to find my way.”
“
There aren’t a lot of apps to help with navigation. I don’t think I would even use one while walking as it could be tougher to not bump into thing.”
Technology Support
“
Google’s TalkBack or Apple’s Accessibility feature helps to use the mobile”
“
Many apps have meaningless accessibility labels so it is hard to identify elements.”
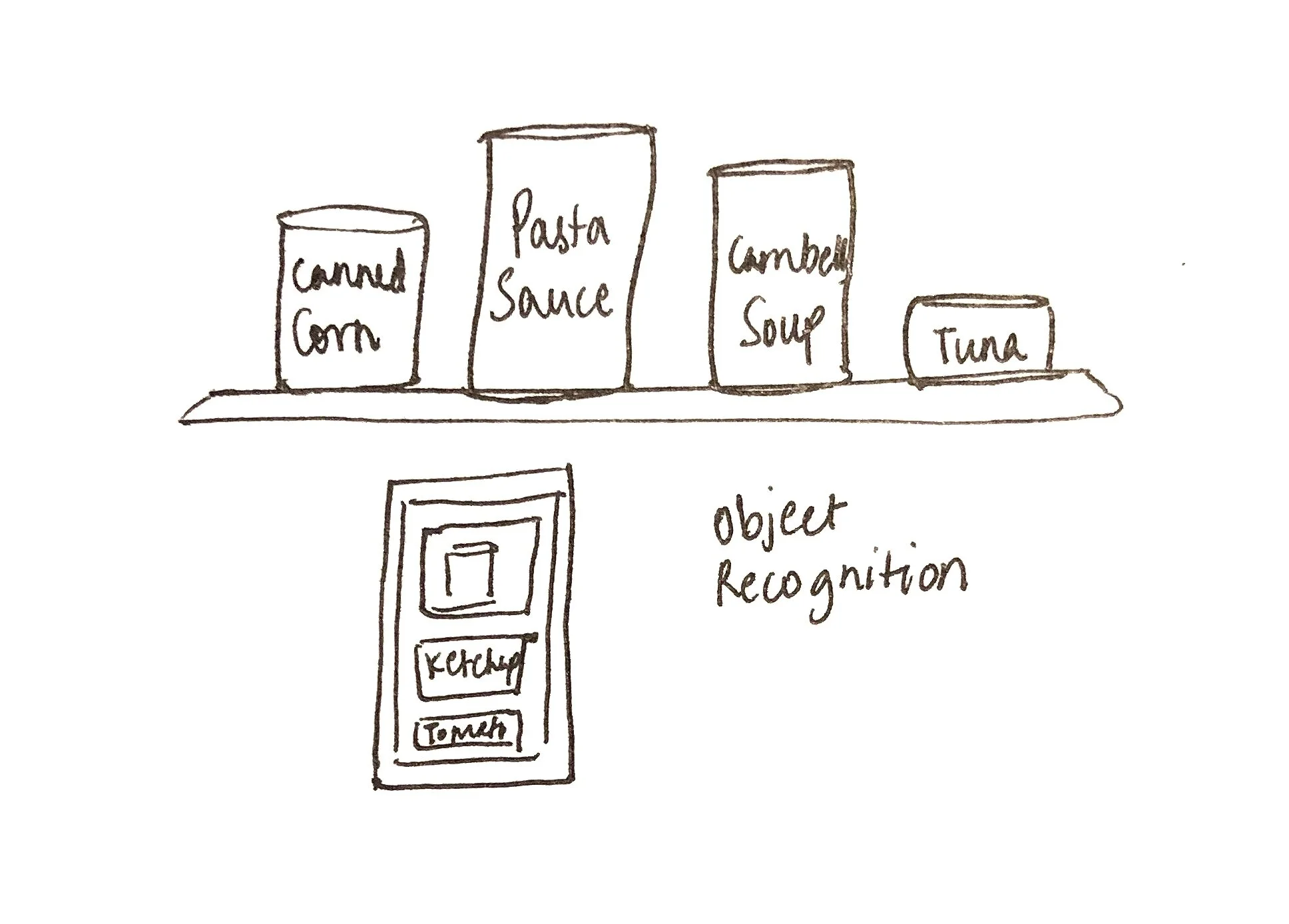
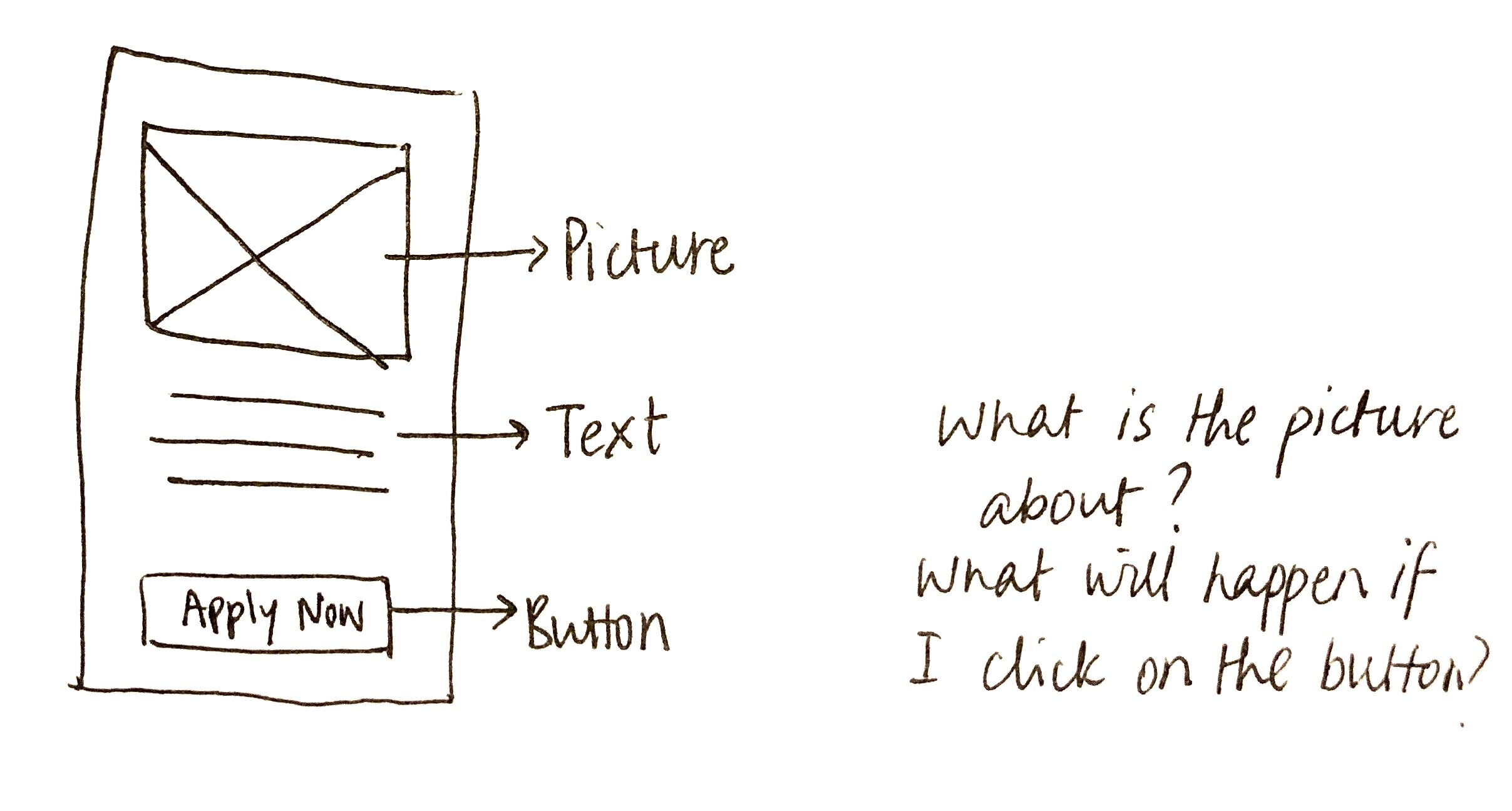
🧠 BRAINSTORMING AND IDEATION
Ideating on different accessible interface layouts
📊 COMPARATIVE ANALYSIS
So how is this different from other apps?
Interface Design
Apps like Seeing AI is not very accessible since it has a vertical scroll and that requires the user to use to fingers to see all their options.
Accurate & Quick Results
Most apps take a while to provide the user with results of their object identification. They also may not be very accurate.
🤩 BRANDING
Introducing the logo
The logo was curated using the name of the app, “Sight-Aid” written in braille.
🖥 HIGH FIDELITY WIREFRAMES AND TESTING
Second round of iterations
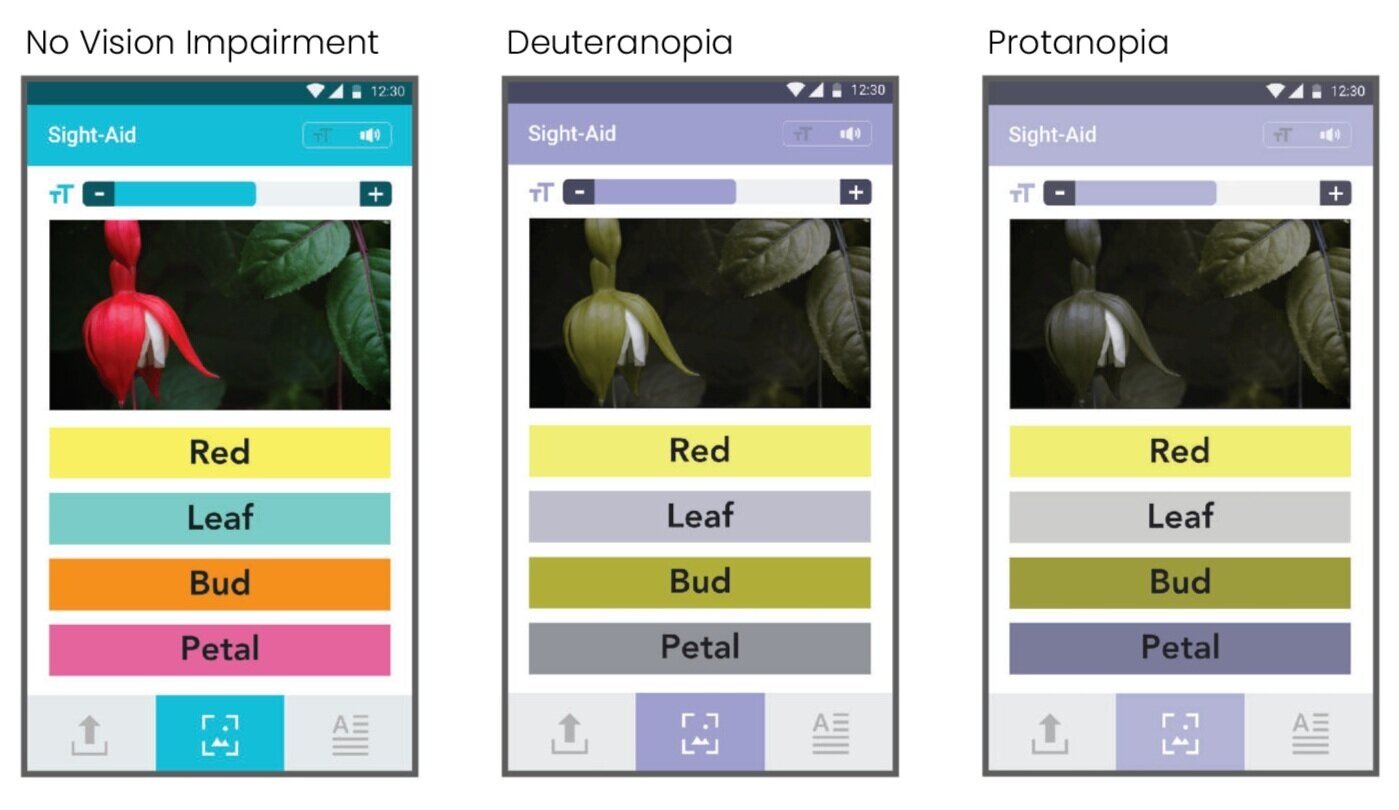
👊🏻 MOST IMPORTANT PART OF THE DESIGN PROCESS
Important considerations
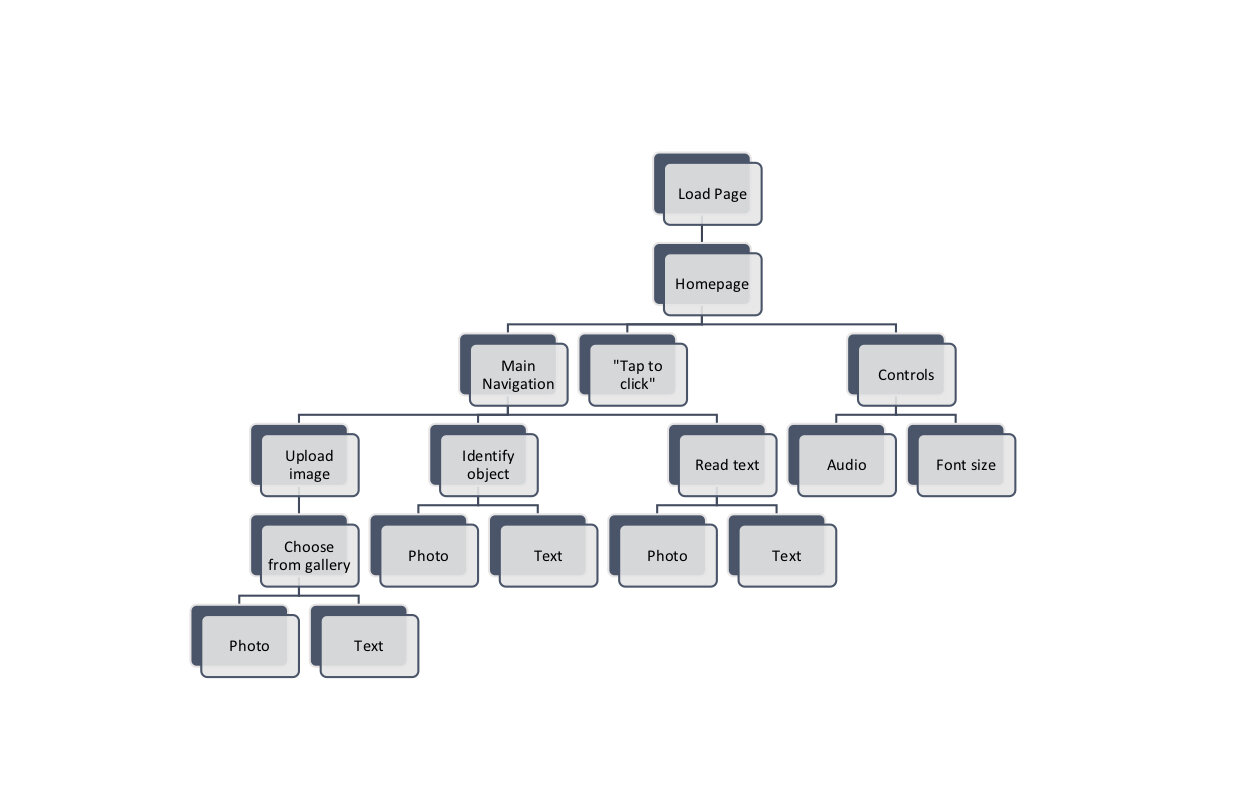
INTERACTION FLOW 🙌🏻
Users’ Interaction with the Platform
Creating an interaction flow helped to design the high fidelity iterations, adhering to all the possible interactions within the platform. It helped make sense of the connection and flow between the different features and screens of our platform.
It is assumed that the primary user has found an Ambassador using the platform by either looking through the list, through personal connections or by searching through majors or colleges. Our solution begins from the Ambassador profile page.
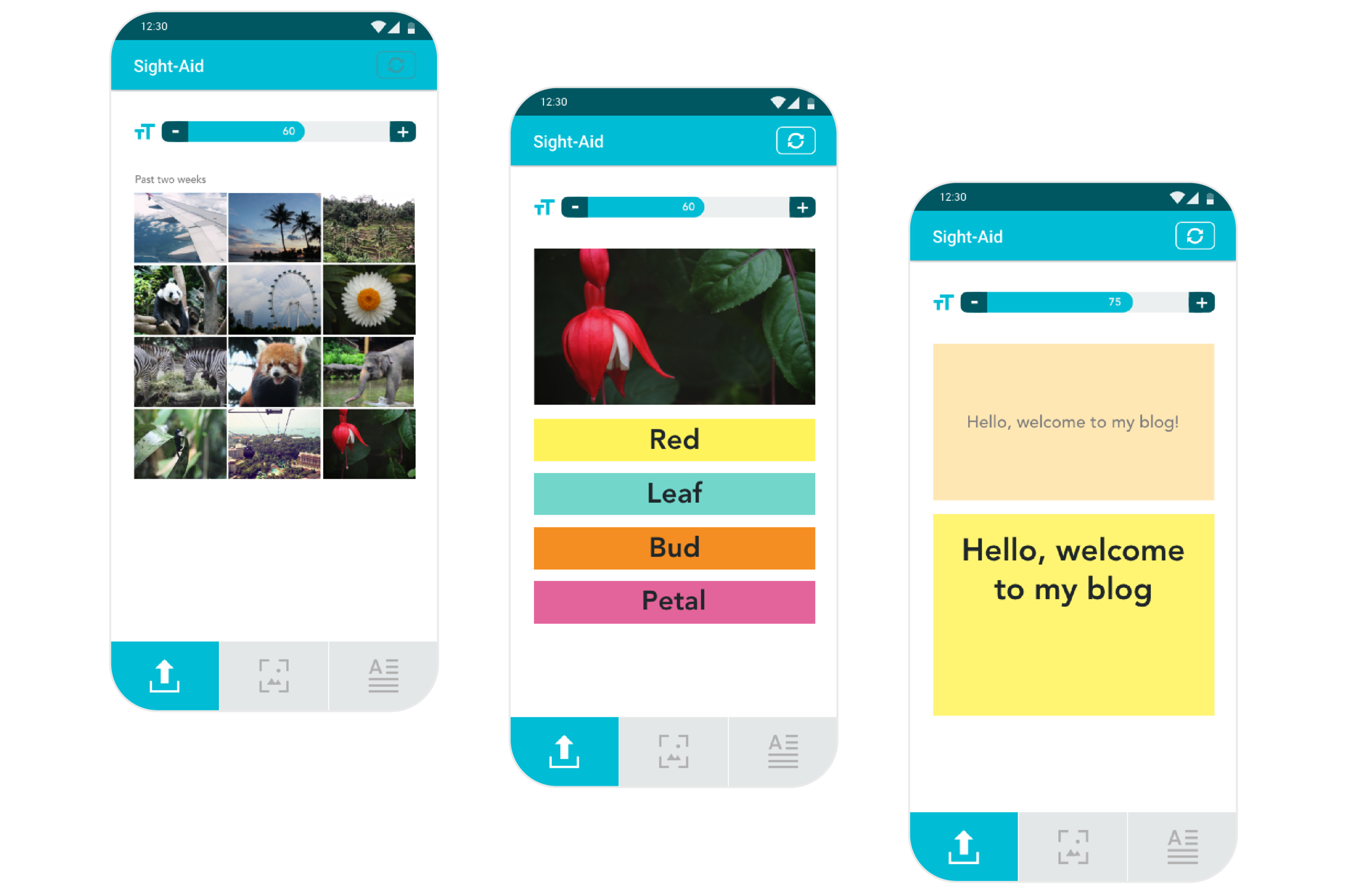
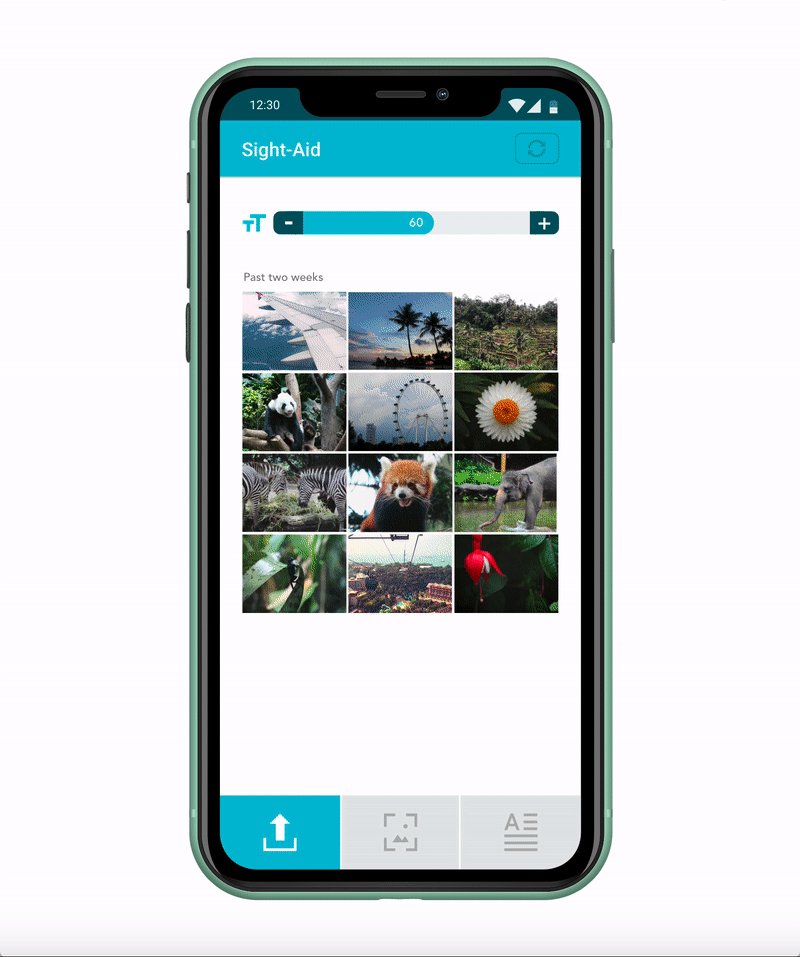
💻 HIGH FIDELITY WIREFRAMES
Final Designs
02
Click Image for Text Recognition
Click the text recognition icon on the bottom navigation
Click an image of the text using the in built camera
Select the text block to know what’s written in the image
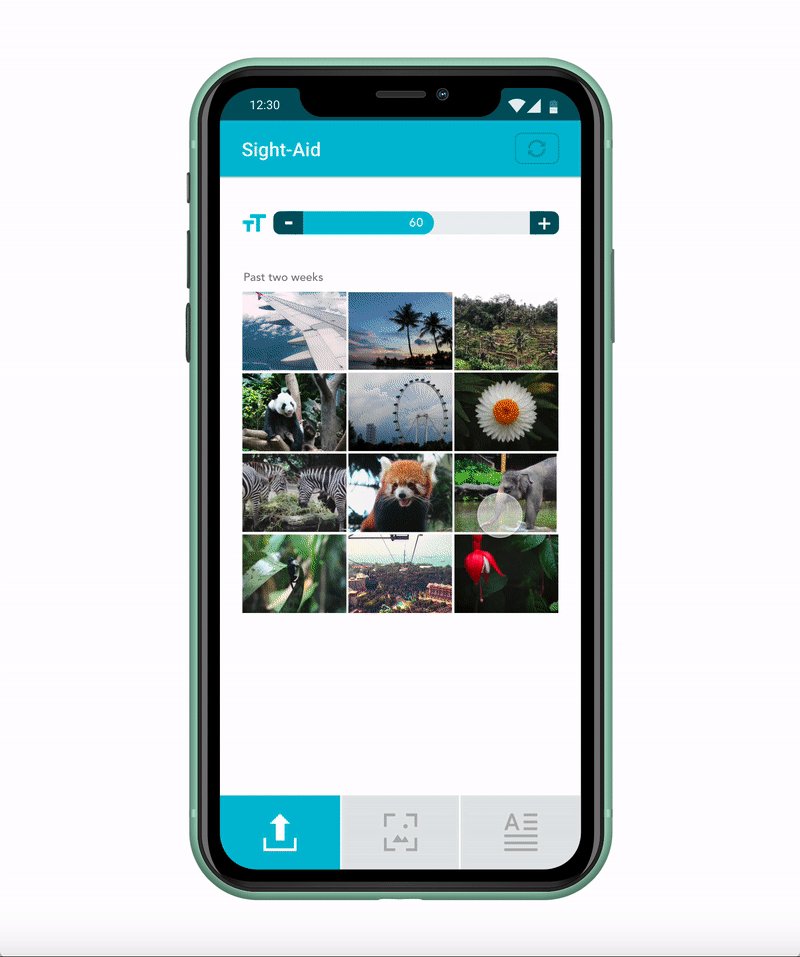
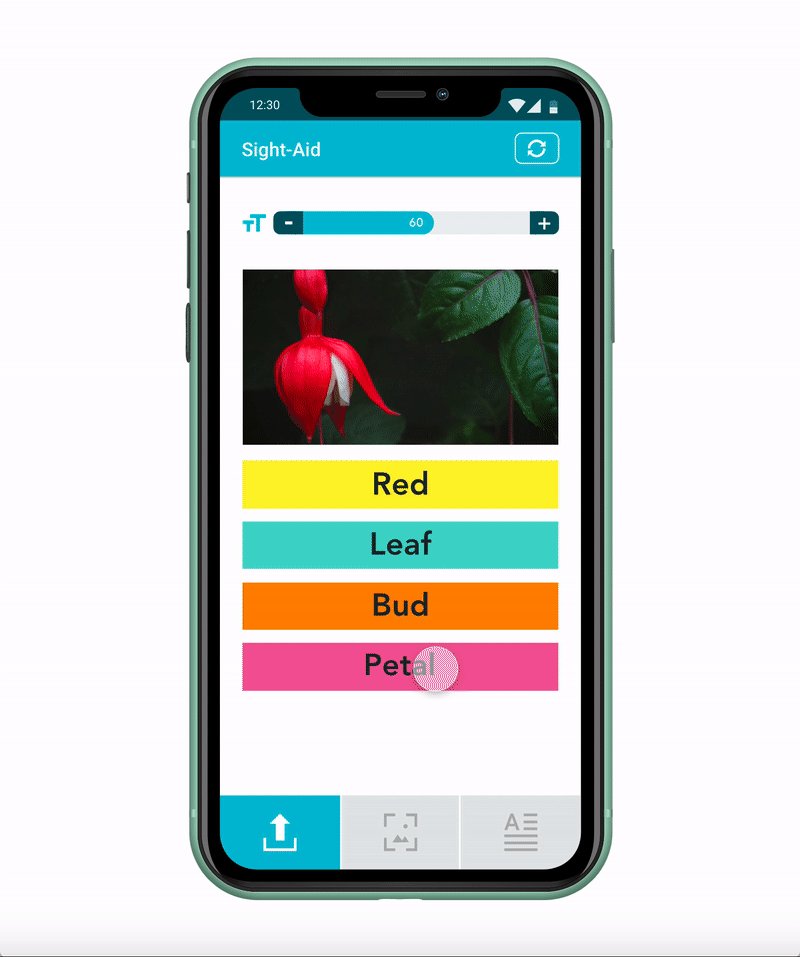
01
Upload Image From Gallery for Object Recognition
Click the upload image icon on the bottom navigation
Upload image from gallery (can be a WhatsApp forward, image clicked, social media download, etc)
Select any description blocks to know about the image
👩🏻💻 USER TESTING
Takeaways based on 4 user testings
Accessibility
“
Accessibility labels on the bottom navigation are not very appropriate.”
“
I’m not able to use this element. Is it a slider?”
User Experience
“
I’m a bit hesitant to use it but after a while, it gets much easier”
“
The flow of the application is easy to recollect and the buttons are accessible.”
🙌🏻 CONSIDERATIONS
Future Steps
- 01 -
There should only be two tabs on the bottom navigation - one for uploading an image from gallery and the other one for clicking an image. The system should identify if it is an object or text document and accordingly display the result.
- 02 -
The clicking an image tab should directly open the camera without having the user to tap in the middle section of the screen to further open the camera. This will reduce the number of steps.
💭 REFLECTION
📝 Always use research to inform your designs
This was also the first time I conducted user research and needless to say it was so much fun! I got to talk to so many people about the problems they face on a daily basis. It was reassuring to hear that my product helped solve some of these problems.
😱 Importance of user testing
This project taught me the importance of user testing. I had no idea that sliders are not accessible elements and if I had not tested, I would have gone ahead with that design.
For this project, I was awarded the 🏆 Link Tutor Prize for Best Overall Student in Digital Media Design.
UP NEXT …
Embodied Shopping →
A wayfinding system and shopping basket improvement to better the grocery store experience to help the visually impaired navigate somewhat independently through the store and locate the items on their shopping list